Code Coverage w Karma
Raporty pokrycia kodu testami jednostkowymi pozwalają szybko i przyjemnie przeanalizować stan projektu. Wskazują miejsca gdzie kod nie jest dostatecznie przetestowany. W tym wpisie dowiesz się jak wygenerować i jak interpretować code coverage w narzędziu Karma dla JS.
Konfiguracja Karma dla code coverage
Aby skorzystać z raportów pokrycia kodu testami jednostkowymi musimy doinstalować bibliotekę karma-coverage:
npm install karma-coverage
Następnie w konfiguracji, w pliku karma.conf.js bądź Gruntfile.js, należy dodać następujące wpisy:
plugins: ['karma-coverage'],
reporters: ['coverage'],
preprocessors: { '*.js': ['coverage'] }
Przykładowy wpis w Gruntfile.js, częściowo wygenerowany przez Yeoman, może wyglądać po wprowadzeniu powyższych zmian tak:
karma: {
options: {
basePath: '',
frameworks: ['jasmine'],
files: [
'<%= yeoman.app %>/<%= yeoman.scripts %>/**/*.js',
'<%= yeoman.test %>/mock/**/*.js',
'<%= yeoman.test %>/spec/**/*.js'
],
autoWatch: true,
plugins: [
'karma-jasmine',
'karma-coverage',
'karma-phantomjs-launcher'
],
reporters: ['dots', 'coverage'],
port: 8080,
singleRun: false,
preprocessors: {
'<%= yeoman.app %>/<%= yeoman.scripts %>/**/*.js': ['coverage']
},
coverageReporter: {
reporters: [
{ type: 'html', dir: 'coverage/' },
{ type: 'text-summary' }
]
}
},
unit: {
browsers: ['PhantomJS'],
background: false
},
continuous: {
browsers: ['PhantomJS'],
singleRun: true
}
},
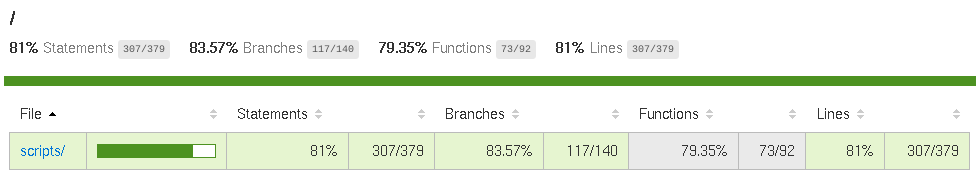
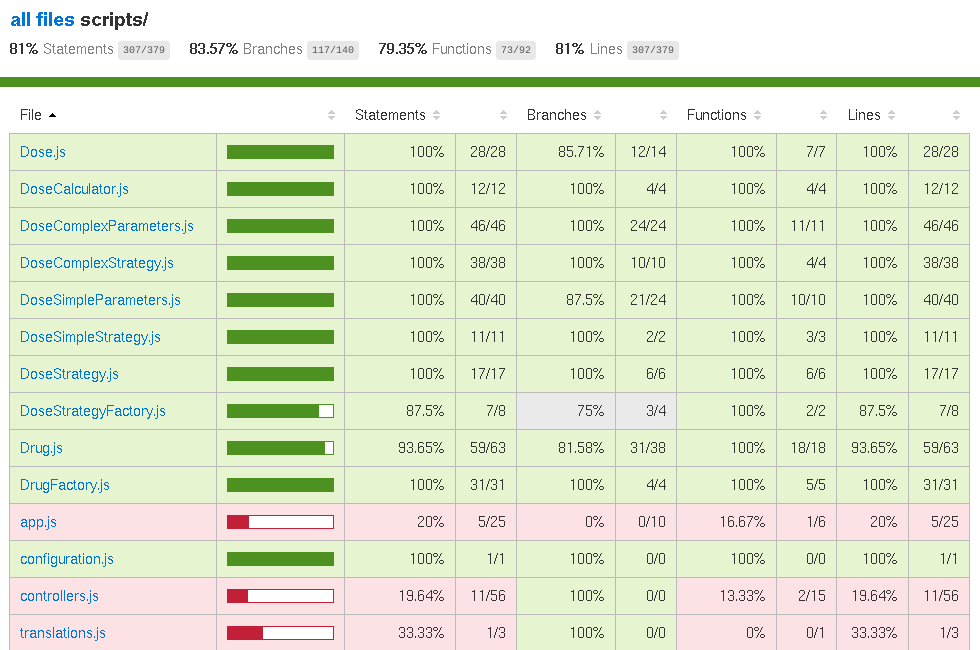
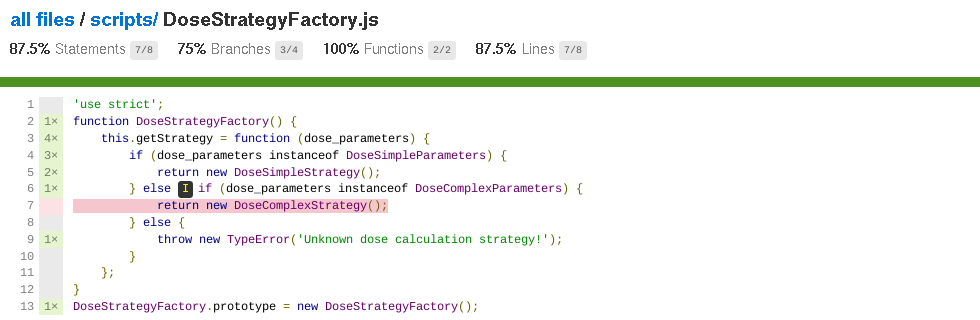
Od tej chwili po wykonaniu testów Karma w folderze coverage przygotuje raporty dla każdej przeglądarki dla której testy zostały przeprowadzone. W katalogach tych znajdziemy pliki index.php, które po uruchomieniu w przeglądarce przedstawią nam raport. Poniżej kilka przykładowych zrzutów ekranu z raportem:



Na zrzutach widzimy, że raport HTML pozwala nam szybko przejrzeć strukturę projektu, odnaleźć pliki dla których brakuje bądź jest za mało testów. Mamy wyszczególnione pokrycie testami linii, funkcji oraz gałęzi, czyli ścieżek którymi może nasz kod przejść od startu do końca podczas jego wykonywania.
Dodatkowo, po przejściu do konkretnego pliku, Karma a właściwie wykorzystywane przez nią w tle narzędzie o nazwie Istanbul, wskaże nam podejrzane rozgałęzienia kodu, oznaczając je symbolami I (if path not taken) lub E (else path not taken).